时间:2014-11-10 13:11:28 浏览:2584次
CSS+div建站是现在最为常见的一种建站方式,也是搜索引擎认可的源码站模式。而为了打造不同的页面效果,在进行CSS建站时候还有另一属性,这就是笔者小丹今天为大家分享的主题——CSS box-shadow属性。
CSS box-shadow属性可以用来给块元素一个阴影或内阴影,使用 border-image-* 属性来构造漂亮的可伸缩按钮哦!下面就让我们仔细看看这个CSS属性。
一般的语法 box-shadow属性如下:
box-shadow: [inset] [horizontal offset] [vertical offset] [blur radius] [spread distance] [color];
即:css:(插图) (横向偏移量) (垂直偏移量) (模糊半径) (传播距离)(颜色);
CSS box-shadow房地产有六个可能的属性值:
1、插图
2、横向偏移量
3、垂直偏移量
4、模糊半径
5、传播距离
6、颜色
只有两个属性值是必需的:水平偏移量和垂直偏移量。
四个属性值,横向偏移,垂直偏移,模糊半径和传播距离,必须使用CSS长度单位(例如px、em)。
颜色值必须是一个CSS颜色单位如十六进制值(例如# 000000)。
属性值的总结
| 属性值 | 需要吗? | 单位 | 如果没有指定默认值 |
| 插图 | 没有 | 关键字 | 如果没有指定插图,盒子外的阴影将HTML元素。 |
| 横向偏移量 | 是的 | 长度 | 没有默认值。它必须被指定。 |
| 垂直偏移量 | 是的 | 长度 | 没有默认值。它必须被指定。 |
| 模糊半径 | 没有 | 长度 | 0 |
| 传播距离 | 没有 | 长度 | 0 |
| 颜色 | 没有 | 颜色 | 等于颜色属性的HTML元素/ s盒阴影被应用到。 |
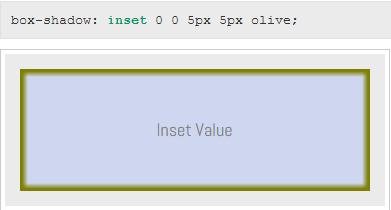
插图
如果 inset关键字属性值存在,内盒阴影将放置HTML元素。

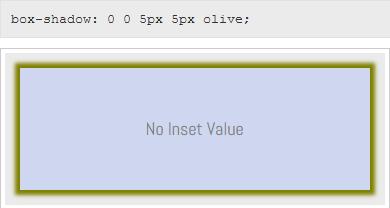
作为比较的参考,这是同一盒阴影没有插图的属性:

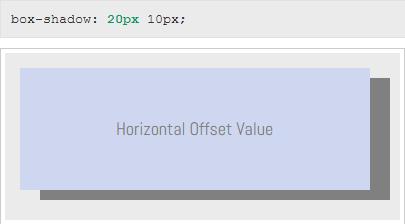
横向偏移量
水平偏移值控制x轴位置的影子,积极的价值将盒阴影,而消极的价值将它转移到左边。
在接下来的例子中,水平偏移量设置为20 px,或双垂直偏移量的值(设置为10 px),所以影子是两次广泛的水平。

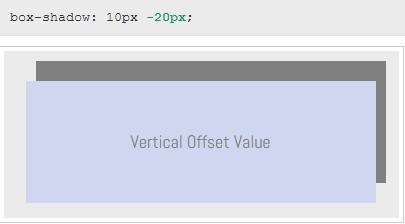
垂直偏移量
垂直偏移量控制盒阴影在y轴上的立场。积极的价值会向下移动,而负面价值将起来。
在接下来的例子中-20 px的垂直偏移量有一个长度或双水平偏移量(10 px)的长度,所以影子的大小是垂直轴上的两倍。也因为该值为负,阴影的位置抵消对盒子的顶部。

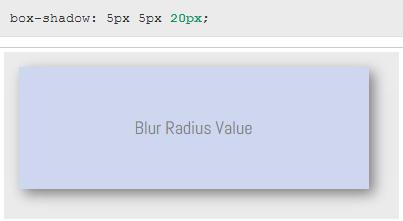
模糊半径
模糊半径属性值影响模糊强度/盒阴影的清晰度。
模糊半径是可选的,如果你不指定它,它将默认为0。此外,它不能有负面价值,与水平偏移量和垂直偏移量。
如果模糊半径为0,盒阴影将锋利,它的颜色将固体。当你增加价值,它将变得越加模糊,更加不透明。
在下面的示例中模糊半径值设置为20 px,因此模糊强度相当明显。

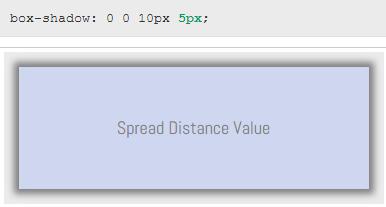
传播距离
传播距离使两盒阴影更大或更小,如果它有一个积极的价值,盒阴影将变大。如果它有一个负面价值,将合同各方盒阴影。
注意:因为积极的传播距离(10 px),有一个10 px阴影各方的盒子因为没有水平偏移量和垂直偏移量:

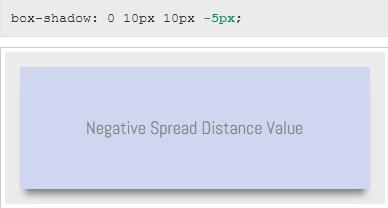
当传播距离为负时影子收缩。在接下来的例子中,影子小于框的宽度,因为其负面传播距离和缺乏横向偏移量:

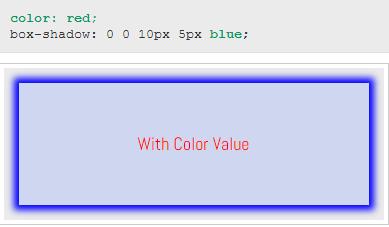
颜色
你可以通过它的名字,已经告诉颜色值集盒阴影的颜色。它可以使用任何CSS指定颜色,指定一个颜色值是可选的。
默认情况下,如果你不明确状态盒阴影的颜色值——影子的颜色将等于HTML元素的颜色值吗 box-shadow财产被应用到。例如,如果你有一个 div的颜色 red盒阴影的颜色也会 red:

如果你想要一个不同的阴影颜色,那么你需要指定的 box-shadow属性值声明。下面你可以看到,即使的前景颜色 div仍然是 red盒阴影颜色 blue。

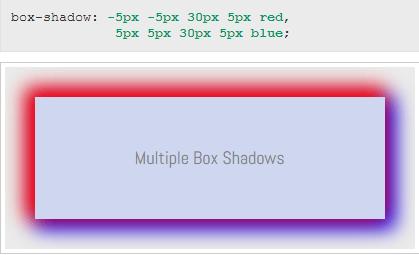
多个框阴影
在这里你可以得到真正有创造性地使用这个CSS属性:您可以应用一个以上的盒阴影元素。
语法如下:
box-shadow: [box shadow properties 1], [box shadow properties 2], [box shadow properties n];
即:css:[盒阴影属性1],[2]盒阴影属性,[n]盒阴影属性;
换句话说,你可以有多个框阴影在每个属性值组之间用逗号(,)。
在接下来的例子中有两个框阴影:左上角一个红色的盒子和一个蓝色的右下方。

(转载请注明转自:www.wangzhan.net.cn,谢谢!珍惜别人的劳动成果,就是在尊重自己!)
上一篇:布局关键词,做好排名的第一步
下一篇:引爆触发点,网站排名进前三
24小时服务热线:4000-135-120转6
业务 QQ: 444961110
渠道合作: 444961110@qq.com
河北供求互联信息技术有限公司(河北供求网)诞生于2003年4月,是康灵集团旗下子公司,也是河北省首批从事网站建设、电子商务开发,并获得国家工业和信息化部资质认证的企业。公司自成立以来,以传播互联网文化为已任, 以高科技为起点,以网络营销研究与应用为核心,致力于为各企事业单位提供网络域名注册、虚拟主机租用、网站制作与维护、网站推广和宣传、网站改版与翻译、移动互联网营销平台开发与运营、企业邮局、网络支付、系统集成、软件开发、电子商务解决方案等优质的信息技术服务,与中国科学院计算机网络信息中心、腾讯、百度、阿里巴巴、搜狗、360、电信、联通、中国数据、万网、中资源、阳光互联、点点客、北龙中网、电信通等达成战略合作伙伴关系。