时间:2014-12-29 13:13:28 浏览:2977次
CSS伪类链接多用于向某些选择器添加特殊效果,常见的CSS伪类链接为四类:未被访问的链接、已被访问的链接、鼠标滑动时的链接和点击时的链接。今天笔者小丹要分享的CSS伪类链接链接文章主要就是针对CSS伪类常用样式的超链接 :link,:visited,:hover,:active,:focus。
下面我们具体举例说明CSS伪类链接。例子如下:
/* Default */
a { color: blue;}
/* Unvisited links */
a:link { color: blue;}
/* Visited links */
a:visited { color: purple;}
/* Hover state */
a:hover { color: red; }
/* Focused state */
a:focus { color: orange;}
/* Activated state */
a:active { color: green;}
概述
这里的每一个伪类的描述:
:link——选择未浏览链接。
:visited——选择访问链接。
:hover——国家,当用户把鼠标指针放在一个链接。
:active——国家,当用户单击一个链接。之间这是短暂的瞬间点击链接成为集中或者点击之间的时刻,然后将另一个web页面。因为这种状态通常持续很短的时间,你可以看到这个状态更容易当你click-and-mouse-down链接不释放鼠标按钮。
:focus——国家发生在用户关注的链接。这种状态可以看到选项卡,一个链接时或当你点击一个链接。
从技术上讲五个最常用的伪类的链接,只有两个- :link和 :visited。实际上是专门为HTML链接的链接伪类(< >)元素。其他三个:hover, :active,:focus,被称为动态伪类和其他可用于HTML元素。
结合伪类,更大的CSS特性,您可以使用伪类的组合。
例如,你可能希望有一个不同的外观当用户将鼠标悬停于一个访问链接和一个未浏览的链接。
a:link { color: blue;}
a:visited { color: purple;}
a:link:hover { color: green;}
a:visited:hover { color: red;}
在前面的例子中,当用户鼠标经过一个既链接锚文本将成为绿色。但如果是一个访问链接,锚文本将成为红色。
伪类的顺序,因为CSS特异性链接可以同时匹配多个伪类。这就是为什么样式表中的样式规则的顺序是至关重要的。
一个例子,两个伪类匹配在同一时间是当点击一个链接。开始的时候点击事件短暂的联系都匹配 :hover和 :active州因为鼠标指针仍在链接,链接是被激活的。
我们知道如果两个选择器是平等的特异性,默认情况下,选择器在样式表中获胜。因此如果 :active样式规则之上 :hover样式规则,用户永远不会看到 :active样式规则应用,因为 :hover样式规则取代它。
所有链接伪类样式规则,以便成功地呈现这是建议的顺序:
a { }
a:link { }
a:visited { }
a:hover { }
a:focus { }
a:active { }
不区分大小写。W3C的伪类规格允许任何类型的套管的风格。这意味着写伪类的名字全部大写、小写字母或任何其他套管工作风格。然而,主流的最佳实践是在小写字母写伪类的名字。
所有的这些 :link伪类变化将彼此工作和技术上是等价的:
a:link { }
a:LINK { }
a:LiNk { }
a:lInK { }
伪类的名字前后间距字符,不能有任何间距字符冒号(之前和/或之后:前)伪类的名字。
例如,编写样式规则这样不会正确地呈现在浏览器:
在现代浏览器链接伪类。在现代web浏览器, :link和 :visited将不同于其他伪类为了保护客人的隐私的浏览历史。现代浏览器现在限制CSS属性,将呈现样式规则中涉及 :link和 :visited伪类。简而言之,样式规则 :link和 :visited不能除了颜色不同的属性。例如,你不能分配他们不同 background-image或者给他们不同的值 display值。
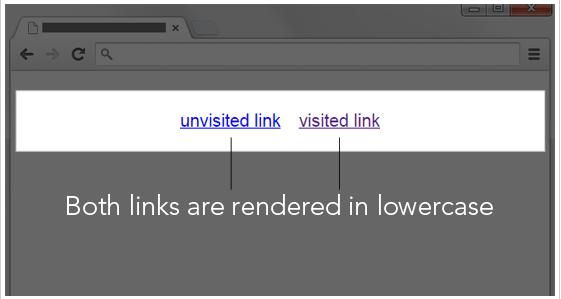
在现代浏览器,下面的例子将并不是你所期望的那样。访问链接不会呈现全大写,他们会在所有的小写就像未浏览链接。
HTML
<a href="#unvisited">Unvisited LINK</a>
<a href="#visited">Visited LINK</a>
CSS
/* Unvisited links are told to render in all-lowercase */
a:link { text-transform: lowercase;}
/* Visited links are instructed to render in all-caps */
a:visited { text-transform: uppercase;}
结果

(转载请注明转自:www.wangzhan.net.cn/news/n1544.htm,谢谢!珍惜别人的劳动成果,就是在尊重自己!)
24小时服务热线:4000-135-120转6
业务 QQ: 444961110
渠道合作: 444961110@qq.com
河北供求互联信息技术有限公司(河北供求网)诞生于2003年4月,是康灵集团旗下子公司,也是河北省首批从事网站建设、电子商务开发,并获得国家工业和信息化部资质认证的企业。公司自成立以来,以传播互联网文化为已任, 以高科技为起点,以网络营销研究与应用为核心,致力于为各企事业单位提供网络域名注册、虚拟主机租用、网站制作与维护、网站推广和宣传、网站改版与翻译、移动互联网营销平台开发与运营、企业邮局、网络支付、系统集成、软件开发、电子商务解决方案等优质的信息技术服务,与中国科学院计算机网络信息中心、腾讯、百度、阿里巴巴、搜狗、360、电信、联通、中国数据、万网、中资源、阳光互联、点点客、北龙中网、电信通等达成战略合作伙伴关系。