时间:2015-01-19 13:29:39 浏览:3464次
网站建设的时候采用的语言有很多,大面上我们看就是动态站和静态站。而今天笔者小丹要和大家分享的这篇文章就是关于网站建设中的技术补充AngularJS,它是基于HTML语言上的一种弥补。
AngularJS是为了克服HTML在构建应用上的不足而设计的。HTML是一门很好的为静态文本展示设计的声明式语言,但要构建WEB应用的话它就显得乏力了。所以我做了一些工作来让浏览器做我想要的事。
之前的时间中,当我的代码开始变得混乱和jQuery选择器和回调AngularJS来到我的救援。
Angular帮我的可维护性开发项目,它有很多的开箱即用的功能。这是用工具加工为构建大规模的网络应用,极大地促进快速发展在这种类型的应用程序。
我记得它的双向绑定和模型的哲学真理的单一来源令我始料未及。在实践中他们在我的应用程序减少了数据冗余。随着时间的推移我发现一些角痛点。最终他们足够让我失望,我开始寻找替代品。这是我和角的担忧。
DOM来执行。Angular严重依赖于DOM的执行流,在角的默认引导程序,扫描DOM并编译指令的优先权,这使得它难以调试和测试的执行顺序。
双向绑定是一把双刃剑。随着组件的复杂性增加,这种方法可能会导致性能问题。
双向绑定如何影响性能JavaScript(ES5)没有任何实现通知任何更改的变量或对象,所以角使用所谓的“脏检查”来跟踪数据变化和同步的用户界面(UI)。
“脏检查”进行Angular的范围内执行任何操作后($digest周期)导致较慢的性能随着绑定的数量增加。
双向绑定的另一个问题是许多组件在页面上可以变化的数据,这意味着有多个来源的数据输入。如果没有管理好这可能会导致混乱和拥挤的情况。公平地说,这是一个实现的问题而不是一个角问题本身。
Angular都有自己的世界。每个操作在角必须经过消化周期否则你的组件不会与你同步数据模型,这导致兼容性问题与其他依赖项。
如果您使用任何第三方JavaScript库包括数据更改,你需要将它与角的$apply功能。或者你需要将它转换成一个服务,如果它是一个实用程序库。这就像要重塑每个JavaScript库使用为了它与角进行互操作。依赖注入,JavaScript目前没有包管理器和依赖自己的解析器。AMD、UMD格式和CommonJS已经解决这一差距。但是直到最近角不玩这些。相反它引入了一个自己的依赖注入(DI)。不过,公平地说有非官方使用RequireJS角依赖项注入的实现。
陡峭的学习曲线,使用Angular需要学习大量的概念包括但不限于:
模块
控制器
指令
作用域
模板
连接功能
过滤器
依赖注入
它可以用角开始是非常困难的,这不是一时的事。所有这一切让我做出反应。
反应新的开源框架可用来构建用户界面,是一个不同的方式开发JavaScript应用程序。反应是由Facebook和Instagram。需要明确的是:反应并不像AngularJS这样的应用程序开发框架。这不公平比较一分之二的标准方式。当反应介绍了JSConf欧盟在2013年5月。观众感到震惊的一些概念如“单向数据流”和“虚拟DOM”。
反应是构建用户界面。换句话说,直接从官方的着陆页的项目:“人们使用MVC的V的反应。”不过您可以编写独立的组件。这或多或少比较角指令。反应审视我们当前的web开发的概念和最佳实践。
例如,它鼓励单向数据流和哲学认为组件状态机由数据驱动的。而大多数的其他类似框架爱使用DOM和直接操作,反应讨厌DOM和工作保护开发人员。提供反应所需的最低限度的API定义UI组件。不多不少,它遵循UNIX哲学:小就是美。做一件事做到最好。
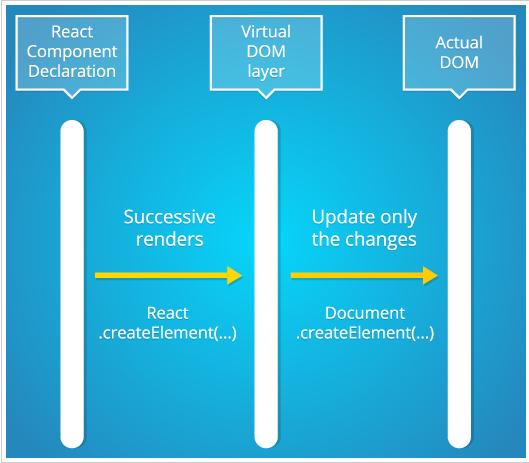
你可以找到更详细比较角与反应皮特·亨特(在Facebook工作/ Instagram)。反应快采用不同的方法反应DOM相比其他框架。它不会让你直接使用DOM。它引入了一个层,称为虚拟DOM,您的JavaScript逻辑与实际的DOM。

这一概念将提高网络性能。连续呈现,执行一个微分反应(diff)虚拟DOM,然后只更新需要更新的部分实际DOM。
跨浏览器兼容性:虚拟DOM也有助于解决跨浏览器的问题,因为它为我们提供了一个标准化的API,甚至早在IE8。
模块化:编写独立的模块化应用程序的UI组件,从而隔离问题只对有问题的组件/s。每个组件都可以独立开发和测试,并且他们可以使用其他组件。这相当于可维护性的改进。
单向数据流让事情更理智,通量是一个架构在JavaScript应用程序中创建单向数据层。这是概念化的Facebook以及查看图书馆的反应。通量的概念使得大规模应用开发更简单。通量是一个概念而不是一个特定工具实现。它可以纳入其他框架。例如,亚历克斯Rattray不错通量的实现在反应中使用骨干收集和模型。
只是JavaScript,现代web应用程序工作在不同的方式比传统的web。例如,视图层与用户交互而不需要更新服务器。因此视图和控制器需要依赖彼此。车把或胡子等许多其他框架使用模板引擎来处理视图层。但反应相信视图和控制器相互依存,他们必须驻留在一个地方不使用任何第三方的模板引擎,而且最重要的是,不离开了JavaScript的范围。
同构JavaScript,单页JS web应用程序的最大的缺点是,当被搜索引擎爬行的局限性。反应有一个解决方案。反应可以在发送之前pre-render应用服务器上的用户代理。它可以将同样的状态恢复到预渲染静态内容的动态应用程序在服务器上。因为搜索引擎爬虫依赖服务器响应,而不是JavaScript执行预呈现应用程序有助于搜索引擎优化。
它与他人装载机和筹款人喜欢RequireJS,Browserify和Webpack急需当你构建大型应用程序。他们可战胜的艰巨任务。不幸的是当前版本的JavaScript模块不提供打包机或加载程序。而幸运的是我们有一些替代品如RequireJS和Webpack,漂亮整洁。建立与Browserify反应,但如果你想注入资产和编译形象少或CoffeeScript然后可能Webpack是更好的选择。关键是:你提供这种选择。
使用反应您可以构建用户界面,但你仍然需要AJAX调用应用数据过滤器和其他角已经做的事情。因此,如果我们需要一个额外的JavaScript应用程序开发框架。框架是一组模块和规则。如果我不需要它的一些模块或想换出一个模块对另一个更好的工作。我怎么做的一种方式更好地实现模块化和依赖关系管理是通过计划经理。
但是,我们如何管理包角由你决定但知道角都有自己的世界。你将最有可能需要适应第三方包角的世界。反应另一方面,只是JavaScript,任何JavaScript编写的包不需要任何包装的反应。
对我来说,使用包经理喜欢npm和鲍尔更好。我们可以选择我们的组件和工艺自定义工具集。需要明确的是:这是更复杂的比只使用一个全面的应用程序开发框架角。
在这方面的可取之处是,鼓励使用npm的反应这有很多现成的软件包。与反应开始构建应用程序,你可以。例如,使用其中之一完整的配套。切换到反应不是无痛。由于Angular是一个应用程序开发框架,它有很多好处。我放弃和AJAX的包装一样伟大的功能$http服务、$q承诺服务、ng-show、ng-hide、ng-class、ng-if作为模板,所有的控制语句神奇的东西。
反应不是应用程序开发框架所以你需要考虑如何处理构建应用程序的其他方面。例如,我正在一个开源项目react-utils可用于缓解发展的反应。社区也积极贡献填空类似的可重用的组件,可以这么说。反应组件是一个非官方的目录网站你可以找到这样的开源组件。
反应的哲学并不鼓励你使用双向绑定,这带来了很多的痛苦当你处理表单元素和可编辑的数据网格。然而,当你开始理解通量数据流和商店,事情就变得更清晰更简单和容易。反应是新的,这将需要一些时间它周围的社区成长。Angular另一方面,已经获得了巨大的人气相对大量可用的扩展(例如AngularUI和Restangular)。
然而,尽管社区的新反应它正在快速成长。扩展像反应引导是一个很好的证明,这只是一个时间问题我们有了更多的可用组件。
(转载请注明转自:www.wangzhan.net.cn/news/n1588.htm,谢谢!珍惜别人的劳动成果,就是在尊重自己!)
下一篇:禁止百度移动搜索进行转码的方法
24小时服务热线:4000-135-120转6
业务 QQ: 444961110
渠道合作: 444961110@qq.com
河北供求互联信息技术有限公司(河北供求网)诞生于2003年4月,是康灵集团旗下子公司,也是河北省首批从事网站建设、电子商务开发,并获得国家工业和信息化部资质认证的企业。公司自成立以来,以传播互联网文化为已任, 以高科技为起点,以网络营销研究与应用为核心,致力于为各企事业单位提供网络域名注册、虚拟主机租用、网站制作与维护、网站推广和宣传、网站改版与翻译、移动互联网营销平台开发与运营、企业邮局、网络支付、系统集成、软件开发、电子商务解决方案等优质的信息技术服务,与中国科学院计算机网络信息中心、腾讯、百度、阿里巴巴、搜狗、360、电信、联通、中国数据、万网、中资源、阳光互联、点点客、北龙中网、电信通等达成战略合作伙伴关系。