时间:2015-01-27 13:16:21 浏览:3185次
WordPress是一种使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站。也可以把 WordPress当作一个内容管理系统(CMS)来使用。WordPress 功能强大,插件众多,易于扩充功能。安装使用都非常方便。
为了更好的来应用WordPress建站丰富该类网站的功能,必要的插件是不可少的。而今天笔者小丹要分享给大家的这篇文章就是关于WordPress插件开发的几条建议。
1、使用正确的Hooks。Hooks是你的插件之间的桥梁和更大的生态系统(WordPress)。你不能写插件没有hooks,你会惊讶地发现有多少插件滥用它们。
第一步的正确使用hooks仅仅在于花适当的时间通读的官方文档钩子插件API。最终你想深入了解的钩的火灾序列——从页面请求的一部分,将内容发送到浏览器的行动参考API向我们展示了通常在什么订单的事情。有很多可供选择的hooks取决于你的插件,你可能需要在许多的线。
我总是遵守分装的实践功能尽可能relevantly-distributed穿越我的hooks。这是因为插件开发,采用“非常及时”(JIT)心态通过只运行代码的时候需要的是一个好主意。如果你需要设置一些全局变量或寄存器类型,不管那页面加载的时候,什么应该被解雇init。你不应该准备HTML也不做任何繁重的处理init在大多数情况下。在任何艰苦的处理inithooks将意味着所有前端页面加载,管理页面加载AJAX请求。这样将受到这些沉重的过程导致的延迟。这不是理想!应该避免更好的性能。通常,我只使用 init hooks:
(1)排队的脚本
(2)本地化脚本
(3)检索设置(根据用户类型和页面请求)
下面的代码块是一个通用的例子我有条件地队列的脚本init。你会看到我小心喂只对每个类型的页面所需的资源,没有管理样式表除非用户加载的插件管理页面。同样,没有后端接口的前端加载样式表。
<?php
#} Plugin Init
add_action('init', 'examplePlugin_init');
function examplePlugin_init(){
global $examplePlugin_Settings; #req
#} Retrieve settings (if not loaded)
$settings = $examplePlugin_Settings->getAll();
#} Admin & Public (Global) Scripts
wp_enqueue_script("jquery");
#} Enqueuement for Public & Admin seperately
if (!is_admin()){
#} Public only
#} Public-Global - JS & CSS
wp_enqueue_script('examplepluginjs', plugins_url('/js/examplePlugin.min.js',__FILE__),array('jquery'));
wp_enqueue_style('exampleplugincss', plugins_url('/css/examplePlugin.min.css',__FILE__) );
#} Any specifically enabled elements
if ($settings['showElement'] == 1) wp_enqueue_script('examplepluginextrajs', plugins_url('/js/examplePlugin.extraFeature.min.js',__FILE__), array('jquery'));
} else {
#} Admin only
#} Admin-Global - JS & CSS
#} Try not to use these, unless specifically necessary, use the below method
#} Admin only + specifically a plugin admin page
if (examplePlugin_isAdminPage()) {
#} Plugin-specific Admin styles
wp_enqueue_style('examplepluginadmincss', plugins_url('/css/examplePlugin.admin.min.css',__FILE__) );
}
#} Admin only + WordPress Edit Page specifically
if (examplePlugin_is_edit_page()){
#} Anything which is to load on the edit post/edit page, page
#} For example shortcode inserter functionality
} else {
#} Anything which is to load on non-editor admin pages
}
#} Admin only + WordPress editor on page
if (get_user_option('rich_editing') == 'true') {
#} This is another way of targetting the WordPress Editor
#} In this instance we use this to localize a script:
wp_localize_script( 'examplepluginadminjs', 'exampleAJAX', array( 'ajaxurl' => admin_url( 'admin-ajax.php' )));
}
}
}
#} Example function for detecting if the requested page is an edit page
function examplePlugin_is_edit_page($new_edit = null){
#} Global
global $pagenow;
#} Ensure we are in admin
if (!is_admin()) return false;
#} Detect edit page type
if($new_edit == "edit") #} Edit page
return in_array( $pagenow, array( 'post.php', ) );
elseif($new_edit == "new") #} New Edit page
return in_array( $pagenow, array( 'post-new.php' ) );
else #} New or Edit page
return in_array( $pagenow, array( 'post.php', 'post-new.php' ) );
}
#} Determines if this is our admin page
function examplePlugin_isAdminPage(){
#} This is defined on init, and is a simple array of page slugs
global $examplePlugin_slugs;
#} Detect page
if (isset($_GET['page'])) if (in_array($_GET['page'],$examplePlugin_slugs)) return true;
return false;
}
除了init,您可能需要使用一个组合下列行动挂钩的,这对大多数插件足以模块化的代码逻辑不会造成性能问题或可维护性的挑战。
admin_menu
admin_notices
wp_head
wp_footer
wp_ajax_[yourFunction]
注意:一些主题会下降wp_footer,(有时甚至wp_head),支持他们自己的版本。这些WordPress主题通常quickly-written或hack-y品种,但它们比你想象的更常见。所以总是测试您的插件与尽可能多的主题,如果你的目的是提供普遍的兼容性。
2、利用WP Cron。Cron任务调度系统最初建立的UNIX用户可以在指定的时间执行命令。你知道WordPress核心cron-like功能建立在吗?这一特性是地叫wp cron。如果你的插件有一个日常任务需要运行wp cron的任务可能是有用的。wp cron虽然有其局限性。例如,它依赖于web页面的请求导致延迟发射任务如果WordPress站点没有高流量。但这些限制是可以解决的。交通繁忙的网站,对于那些与auto-pinging设置,wp cron可以是一个愉快的方式来创建一个cron-like设置。
其他不为人知的但有用的WordPress特点是:
admin notices
wp_remote_get
wp_remote_post
human_time_diff
zeroise
wp_send_json_success
wp_send_json_error
Pluggable Functions
3、利用自动更新。WordPress 3.7以来,自动更新可用的WordPress插件和主题开发者。这个功能在默认情况下不启用。用户必须打开或通过你的插件。后者不建议,因为更新的用户应该显式地选择进入。然而,很好突出或提醒用户自动升级选项通过你的插件的管理界面。如果启用,自动更新是一个很好的工具连续WordPress插件开发。它很适合推出安全补丁,热修复程序和版本发布。在WordPress.org上列出的插件受益于自动管理插件的版本库。
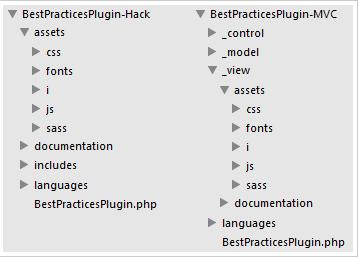
4、考虑使用MVC设计模式。WordPress插件获得很大收益时使用MVC体系结构创建的。模块化、可维护性和许多其他原因,没有更好的选择。MVC使得它很容易清洁和组织你的插件架构。奇怪的场合,我仍然使用我称之为“野生代码”架构。这是给小插件,一次性的有时演示功能。下面你将看到这两个目录结构我通常使用插件:“野生”架构版本向左、向右和MVC。它会给你一个更好的主意关于MVC的区别可以:

此外,所有我写包含一个新插件documentation目录与HTML文档组成,languages插件目录和Sass版本的样式表。目前,我想说现在预处理器之间的标准工具,你会发现专业WP插件开发人员的工具集。看看今天的介绍实现MVC插件开发——这是一个伟大的底漆。
5、插件文件名称唯一。别忘了你的插件将被安装在“忙碌的生态系统”,甚至在同一时间作为你的竞争对手的插件。独特的名称你的文件和变量是至关重要的。最简单的方法将前缀定制PHP变量、类、函数、CSS选择器和文件名称与插件的名字。
6、测试您的插件彻底。任何好的软件开发周期的最后一部分是抛光、准备和测试要发布的产品。这里是我的建议,当你准备部署你的插件的最初版本或正准备发布一个版本:
(1)调试你的插件wp_debug启用,直到一切都解决了。
(2)测试一个新的WordPress的插件安装。
(3)测试插件使用多个WordPress主题。
(4)考虑测试插件在旧WordPress版本和PHP版本,你怀疑可能影响插件的功能。
(5)分析和测试您的插件和浏览器开发工具(DevTools为移Chrome,Firefox的Firebug,等等)。
(6)压缩所有前端文件(HTML、CSS和图像)。包括non-minified版本的样式表和HTML文件,插件用户可以进行自定义修改。
(7)写好的文档。资料员可以用这个过程是有益的。
7、允许用户自定义插件。有一个秘密你的用户是不会告诉你的,他们摸索在幕后与你的插件的源代码。WordPress用户比任何其他组软件和我打过交道的客户,挖掘代码。许多插件客户也买你的插件的开发人员提供的功能添加到他们的WordPress项目。任何插件一个大铁杆通常设计和可定制性或处理支持门票的忿怒。而不是让插件定制困难,迫使客户插件的源代码,摸给你的用户选项和api允许他们为他们的需求定制插件的功能。全局设置应设置通过插件的管理界面。单实例设置,例如专为WordPress文章或自定义设置页面可以通过为用户提供一个定制的短码为您的插件API。
我相信你的插件,用户应该在最低限度能够做到以下几点:
(1)改变风格,如颜色、图标、边界、字体、背景等等考虑创建多个插件主题(黑、光等)。
(2)启用/禁用可选第三方依赖项(例如Google Analytics、Facebook API等等)。
(3)启用/禁用某些功能的插件
(4)改变前置文本标签(如标签用来描述UI按钮和输入字段)
(5)覆盖插件的默认CSS通过管理界面
其他的方式来让你的用户:提供预处理器版本的样式表。用户喜欢使用少定制插件的外观Sass或另一个CSS预处理器会感谢你的。有一个良好的HTML结构。经常与CSS用户重塑插件的主题放在他们的WordPress主题styles.css。使它容易选择特定元素的插件有一个好的HTML建筑元素、直观 class和id的名字。解释如何通过文档修改插件设置。最后,别忘了给你的插件“还原默认设置”功能。这“工厂复位”功能是好的,当灾难发生在定制。
8、优先考虑插件的性能。性能应该开发一个插件时必须考虑的首要问题。每个组件应该优化速度。最后,您的用户可能会使用很多插件,使每个页面加载生产过一把把的PHP文件。瘦的你可以让你的插件就越好。只要有可能建立缓存,尤其是多实例环境。
高于一切:测试。测试在多个主机与几个主题与其他插件。P3分析器是一个极好的工具,它将帮助你优化你的插件的源代码。
9、把精力放在品牌插件。本文对你可能并不重要,也许你发布插件只是为了好玩。也许你的主要目标是WordPress社区回馈。无论是为了好玩还是利润,我认为每一个插件应该至少一个好球即使没有金钱交易的手。为什么要让插件如果你不想在WP用户的手吗?有成千上万的免费插件发布到社区,花时间制定好视觉品牌标识。像任何产品,WordPress插件受到市场竞争。在WordPress站在熙熙攘攘的市场,您将需要执行所有类型的工作角色,包括角色以外的开发,如设计、营销、搜索引擎优化、文案等等。是不够的有一个伟大的插件,没有人会使用它如果没有人知道关于它。


品牌一个插件是一门艺术和科学。为此,我雇佣一个设计师设计一个标志和“外观和感觉”为所有新插件我释放到高端市场。有时,如果这是一个小的事情我将试着做它自己,这几乎不起作用。良好的品牌和一个伟大的插件将带你走得很远。除此之外,建设一个成功的WordPress插件业务主要是创意的游戏 ->发展 ->市场营销,然后优化循环。
以下是特定于插件的关键教训我学到销售:每个插件应该添加一个神奇的功能而不是十个平庸的人,保持简单;价格应该基于插件可以添加的价值给客户;伟大的客户服务是非常重要的;构建一个off-marketplace商业网站(不要依靠市场配置文件);不要打击竞争对手;专注于创造一个伟大的产品人们想使用。
有一些痛苦的挑战推动市场的WordPress插件。它可以创建一张支持票风暴激烈请求退款、one-star-review困境。使用上面的实践中,我们设法减少大量的这些挑战,我越来越发现一个双赢的方式从WordPress开发创收。
(转载请注明转自:www.wangzhan.net.cn/news/n1607.htm,谢谢!珍惜别人的劳动成果,就是在尊重自己!)
上一篇:微信推广技巧分享
下一篇:关键词优化外包陷阱,你中招了吗?
24小时服务热线:4000-135-120转6
业务 QQ: 444961110
渠道合作: 444961110@qq.com
河北供求互联信息技术有限公司(河北供求网)诞生于2003年4月,是康灵集团旗下子公司,也是河北省首批从事网站建设、电子商务开发,并获得国家工业和信息化部资质认证的企业。公司自成立以来,以传播互联网文化为已任, 以高科技为起点,以网络营销研究与应用为核心,致力于为各企事业单位提供网络域名注册、虚拟主机租用、网站制作与维护、网站推广和宣传、网站改版与翻译、移动互联网营销平台开发与运营、企业邮局、网络支付、系统集成、软件开发、电子商务解决方案等优质的信息技术服务,与中国科学院计算机网络信息中心、腾讯、百度、阿里巴巴、搜狗、360、电信、联通、中国数据、万网、中资源、阳光互联、点点客、北龙中网、电信通等达成战略合作伙伴关系。