时间:2015-03-23 13:35:49 浏览:3024次
现在的网站已经不单单只是产品或者商业服务的展示,它要求网站设计者站在用户的角度来考虑网站的布局等等。不论是百度还是谷歌都要求用户体验,这不仅仅是为了用户的良好体验选择还是为了自身的商业利益。要想获得双赢结果,网站就必须尽量贴合当前最火热话题—用户体验。今天笔者小丹要和大家分享的这篇外文译文就是关于网站修正设计问题的,它会告诉你现在的网络更新怎样的网站。
近年来最重要的网站的重新设计,这个新设计的主要目的是提高你的阅读和整体体验。
新修正网站突出了相当多的设计、网络性能和功能问题需要解决,但总体设计应该大大提高你的经验。下面我们将简要介绍一些设计改进的新版本。
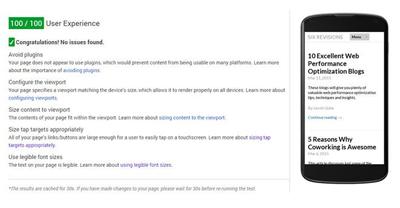
首先是响应设计。Six Revisions读者与他们的移动设备访问站点的用户将会很高兴知道,网站现在为他们提供一个更好的阅读体验。一个快速检查谷歌PageSpeed见解没有移动用户体验问题。(但是,我仍然需要工作在移动和桌面页面速度提升整个网站以及增强超越PageSpeed见解建议。)

处理包裹在嵌入式代码示例(内容 <pre>元素)与宽线长度是一个棘手的设计挑战。我探讨一些解决方案:水平滚动条在代码示例,比本地设备宽度宽或使长队包装下一行。最后,我选择了后者解决因为水平滚动(左、右划动)智能手机太破坏阅读流。
然后是改善可读性。旧的网页设计是审美过时,这是笨拙的。它坏了在很多领域在很多方面。最重要的是在你的阅读体验。新的设计优化提出六个修订内容的最好方法,这样我们作者的辛勤工作不再是被用户体验黯然失色,可用性和可读性问题由以前的设计。新的UI是干净和简单的,目的是补充你的阅读体验的目的而不是一个焦点。提高可读性除此之外,涉及大量的时间和精力给设计、评估和测试设计的字体。
主web字体用于Six Revisions Lato版本2,一个非常清晰和愉快地阅读字体设计的卢卡斯Dziedzic。18个变种和有3000个符号,使其灵活和健壮的字体,可以处理旧,当前和未来六个修订内容。

代码示例是出版的一个重要组成部分,服务于专业的开发人员和web设计人员。目前嵌入式代码示例使用的字体是我最之一最喜欢编程的字体,源代码职业。它能够很好地处理主体字体,它只是华丽的,异常清晰,使得阅读代码更愉快的体验。

网站的排版仍然需要完善和调整,所以这个地区是一项正在进行中的工作。
再来就是改善网站的适航性。旧的UI的一个主要问题是很难导航到你可能感兴趣的内容。适航性是一个特性旨在改善网站固定导航栏我们的网页上。这允许您将整个网站容易无需滚动到页面的顶部。滚动回页面的顶部导航网站在旧的设计特别棘手,因为Six Revisions出版长篇文章。在未来,这个导航栏将显示上下文导航项和信息基于你在哪里在网站上帮你发现你可能感兴趣的其他文章和教程。
我们修正过程中修建更多内容的接口,将使我们的身体更容易导航。例如我正在开发一个接口,使其易于管理查看50到100修改文章在一个web页面来减少所需的时间和工作过渡到另一个页面。现在的关键问题是,这个网站搜索功能不显示搜索结果。这是一个高优先级的缺陷。
最重要的是更好的用户体验。我的一个主要目标是改善你的能力与Six Revisions社区的其他成员进行交互。我实现这一目标的第一个步骤是使多层次的评论,这样我们都可以在评论中有更好的交流。六个修正我的愿望是成为一个场地,人们来自世界各地的开发和设计感兴趣聚在一起谈论的话题我们充满激情。我将介绍一个功能,允许您和其他六人在网站上查看评论历史。我在考虑实现另一个特性是社会投票在评论部分,社区可以决定哪些评论其他读者应该注意。
我们也会发展鼓励读者参与的讨论给人定期分享重要信息,进行有意义的对话特别的化身,一对一的讨论就好等等。现在功能被禁用web性能问题。
本次网站修正设计的核心主题我们将覆盖形式的教程、文章、指南、和其他形式的内容:
1、前端开发包括HTML、CSS、JS、一般的web开发,网络性能优化,CMS发展;
2、网站、移动、应用程序、用户界面设计;
3、用户体验,可用性、是现代设计和开发标准和最佳实践、工具、技术和技术其他开发人员和设计人员关心的话题也会偶尔被覆盖。这些包括项目和业务管理、内容策略、搜索引擎优化、总体设计和代码的理论。
除此之外对于网络性能优化,CSS选择器和媒体需要优化查询,需要结合JS和CSS文件并压缩,Six Revisions的平均网页文件大小必须减少,web字体必须搬到我们的CDN减少DNS查找等。当解决“容易”网络性能问题,我将会更先进WPO改进,比如使用内联CSS,因此只有样式规则需要呈现的页面将包含在请求。且,HTTP模块化样式表使连续的网站开发变得更容易
(转载请注明转自:www.wangzhan.net.cn/news/n1638.htm,谢谢!珍惜别人的劳动成果,就是在尊重自己!)
24小时服务热线:4000-135-120转6
业务 QQ: 444961110
渠道合作: 444961110@qq.com
河北供求互联信息技术有限公司(河北供求网)诞生于2003年4月,是康灵集团旗下子公司,也是河北省首批从事网站建设、电子商务开发,并获得国家工业和信息化部资质认证的企业。公司自成立以来,以传播互联网文化为已任, 以高科技为起点,以网络营销研究与应用为核心,致力于为各企事业单位提供网络域名注册、虚拟主机租用、网站制作与维护、网站推广和宣传、网站改版与翻译、移动互联网营销平台开发与运营、企业邮局、网络支付、系统集成、软件开发、电子商务解决方案等优质的信息技术服务,与中国科学院计算机网络信息中心、腾讯、百度、阿里巴巴、搜狗、360、电信、联通、中国数据、万网、中资源、阳光互联、点点客、北龙中网、电信通等达成战略合作伙伴关系。