时间:2015-04-13 13:34:35 浏览:3287次
网站打开速度直接关系到网站的用户体验,之前在互联网八秒钟原则中我们讲过关于网速对优化的重要性。为了更好的做好网站优化工作,提高网站速度是非常重要的。今天笔者小丹要分享的该篇文章就是告诉大家通过一些优化技术可以有效的提高网站速度。大家不妨一起来学习一下吧!
首先,做好优化HTML结构是提高网站速度必须。
1、引用JavaScript和CSS文件底部;
2、处理了无样式的flash内容(FOUC);
3、内联CSS和JavaScript;
4、服务器配置。
然后我们要浏览器缓存的缓存情况。
1、文件应该被缓存多长时间;
2、如何覆盖缓存;
3、数据压缩。
在应用所有这些优化我的网站,我能够得到一个完美的(100/100)PageSpeed见解分数为移动和桌面web性能的分析。
第一,优化网站HTML结构
很长一段时间,我们以为外部CSS和JavaScript引用应该在<head>头部标签。开始时引用JS和CSS资源等等HTML文档的意义,因为我需要这个东西来设计网页外观和功能正常。但是有script和link网站元素的HTML文档可以阻止页面的呈现,这意味着浏览器不会处理和显示任何随后的HTML元素,直到资源被下载和处理。
很多JavaScript文件,特别是写听记住异步编程经常是不需要内部的引用<head>头部标签,可以在HTML文档加载这样他们不阻止浏览器渲染页面内容。HTML文档的引用CSS文件末有点棘手,这是因为当你加载CSS文件的文档,用户可能会看到页面内容没有任何风格,因为外部样式表中的样式规则还没有被加载并处理。这种情况被称为flash了无样式内容(FOUC)。
1、引用JavaScript和CSS文件底部。每当有可能的话,我们应该引用外部资源底部的文档,就在关闭之前body标签。
<html>
<head>... </head>
<body> ... <!-- script and link elements ideally go here --> </body>
</html>
2、处理了无样式的Flash内容。FOUC地址,给我所做的一切body元素内联样式属性的0%的不透明度。
<body style=opacity:0>
然后,在外部样式表我重置body元素回到100%的不透明度。
body { opacity: 1 !important; }
外部样式表已经加载和处理时,将显示的内容。这种方法的问题是如果有一个服务器故障,防止CSS文件被下载,用户就会看到一个空白页,因为内联样式属性的body元素。
3、内联CSS和JavaScript。您还可以包括CSS样式规则<style>在标签和JS脚本<script>标签在你的HTML文档。这提高了页面速度,因为浏览器不需要请求和下载外部资源呈现web页面。然而,这是只适合少量的CSS和javascript。否则HTML文档将增加文件大小和JS和CSS不会从浏览器缓存中获益。
多年来,我们不内联CSS和javascript因为它使我们更难模块化项目、规模和维护。然而,现在有许多构建工具可以处理这些问题。现在推荐你内联CSS和javascript渲染所必须折叠线上面内容等提高感知到的页面性能。在下面的一个脚本中,该脚本内联样式规则从外部样式表??这是基于一个例子PageSpeed见解文档中找到。这种方法内联CSS样式规则的问题是你的样式规则不会呈现如果用户已禁用JavaScript。
<html>
<head> ... </head>
<body> ...
<script>
var cb = function() {
var l = document.createElement('link'); l.rel = 'stylesheet';
l.href = 'css/semeano.min.css';
var h = document.getElementsByTagName('head')[0]; h.parentNode.insertBefore(l, h);
};
var raf = requestAnimationFrame || mozRequestAnimationFrame ||
webkitRequestAnimationFrame || msRequestAnimationFrame;
if (raf) raf(cb);
else window.addEventListener('load', cb);
</script>
</body>
</html>
4、服务器配置。如果你有访问你的服务器配置,有几件事你可以做什么来提高网站速度:浏览器缓存和数据压缩。
第二,浏览器缓存
允许站点文件(外部样式表、JavaScript文件、图片等)。由浏览器缓存意味着文件不需要聽每次下载站点上的一个web页面请求的用户。这可以加快用户的体验当导航到另一个web页面,因为诸如你的样式表和web字体不需要再次下载,因为他们已经存储在用户的浏览器缓存。那么,我们如何让浏览器缓存文件呢?
当浏览器请求一个文件从我们的web服务器,服务器将做的事情之一是把这些文件的HTTP标题的HTTP头文件包含元数据被请求的文件以及方向浏览器如何对待该文件。一个标准的HTTP头字段,我们可以指定cache - control。
Cache-Control允许我们定义如何我们希望浏览器缓存文件。我们可以使用Cache-Control头字段告诉浏览器是否缓存文件,以及多长时间应该缓存文件。事实证明,在网站中没有一个Cache-ControlSVG文件的HTTP头字段。使用lighttpd模块在我的服务器,所以我打开它的配置文件(lighttpd.conf)并添加以下行来设置max-age1个月的指令。
expire.url = ( "/svg/" => "access plus 1 months" )
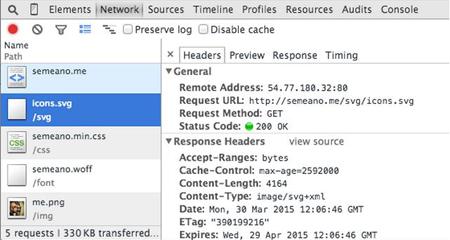
重新启动web服务器之后,使用Chrome DevToolsSVG文件检查,以确保我的配置按计划进行。

这这张图中你可以看到在DevTools,移的标题标签Cache-Control场现在指定一个max-age指令。顺便说一下,max-age以秒为单位指定。2592000秒= 30天。
Cache-Control: max-age=2592000
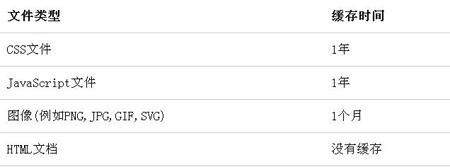
1、文件应该被缓存多长时间呢?没有特定的规则时到底多久你的文件应该被缓存,但最佳实践是缓存他们尽可能长时间。缓存时间取决于你怎么经常更新你的网站文件和文件缓存的类型。例如,你可以设定一个时间max-age等文件,不要经常变化—网站的标志、JS文件和CSS文件。下表中数据仅供参考,HTML5 Boilerplate这些缓存时间:

2、覆盖浏览器缓存。如果聽我们更新资源缓存到期之前,我们将需要一种方法来迫使浏览器重新下载资源。有很多方法可以处理这种情况。一个简单的方法就是改变资源的名称和更新我们的引用它。例如,如果我们更新一个文件styles.css,我们可以重命名它为styles.v2.css。您可以使用gulp-rev-all重命名资源时的改变因为这样做手工不是可伸缩。然后,我们还需要更新我们的HTML链接引用styles.css现在指向聽styles.v2.css。这样做通常是与服务器端脚本(比如PHP)和/或与你的CMS模板文件,以便更新传播在整个网站。或者,您可以使用gulp-rev-replace包。
3、数据压缩。压缩文件允许浏览器下载得更快。当浏览器请求页面资源从您的服务器,服务器将告诉浏览器,被压缩的资源。浏览器将下载的资源,然后解压缩它。一个最常用GZip压缩器在网站数据。在Apache上启用GZip,对于Apache web服务器,您可以添加GZip压缩指令在你.htaccess文件。下面的指令可以说明哪些文件应该被压缩和哪些不该。这些指令才会进行mod_gzip你的服务器上安装并启用。
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule>
或者,您可以使用Apache的mod_deflate模块。
启用GZip在nginx。如果你在nginx服务器上,下面是GZip压缩的数据指令,可以放置在您的服务器的配置文件。
gzip on;
gzip_comp_level 2;
gzip_http_version 1.0;
gzip_proxied any;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/ javascript;
# Disable for IE < 6 because there are some known problems gzip_disable "MSIE [1-6].(?!.*SV1)";
# Add a vary header for downstream proxies to avoid sending cached gzipped files to IE6 gzip_vary on;
如果你使用nginx lighttpd:
# Add mod_compress to your modules
server.modules = ( ... "mod_compress", ... )
compress.allowed-encodings = ("gzip", "deflate")
compress.filetype = ("text/plain", "text/html", "text/javascript", "text/css", "text/xml")
# Don't forget to create a cache directory and add the path here
compress.cache-dir = "<your cache directory>"
在例子中web服务器启用gzip压缩,但它不是压缩SVG文件,所以我不得不将其添加到服务器应该压缩文件类型列表。
compress.filetype = ( ..., "image/svg+xml")
这里要注意的是,别忘了任何更改后重新启动web服务器配置文件。
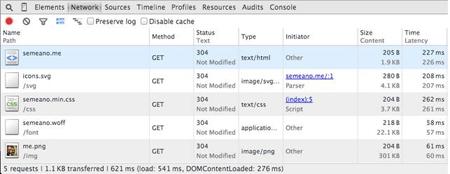
检查GZip压缩。验证GZip压缩实际上是工作在SVG文件,我使用Chrome DevTools。
在数据压缩:

Size: 4.4KB
Content: 4.1KB
数据压缩后:

Size: 280B
Content: 4.1KB
一般来说一个文件的大小减少到93.6%,只有一个简单的web服务器配置的调整即可。
通过上面的优化方式,我们可以很大程度上减少网站的“重量”,这样做的必然结果就是在用户点击网站是,最大限度的挺好网站加载速度,贯彻互联网八秒原则,提升网站用户体验。
(转载请注明转自:www.wangzhan.net.cn/news/n1652.htm,谢谢!珍惜别人的劳动成果,就是在尊重自己!)
上一篇:百度排名,细节成就输赢
下一篇:拒绝被黑,如何保护网站安全?
24小时服务热线:4000-135-120转6
业务 QQ: 444961110
渠道合作: 444961110@qq.com
河北供求互联信息技术有限公司(河北供求网)诞生于2003年4月,是康灵集团旗下子公司,也是河北省首批从事网站建设、电子商务开发,并获得国家工业和信息化部资质认证的企业。公司自成立以来,以传播互联网文化为已任, 以高科技为起点,以网络营销研究与应用为核心,致力于为各企事业单位提供网络域名注册、虚拟主机租用、网站制作与维护、网站推广和宣传、网站改版与翻译、移动互联网营销平台开发与运营、企业邮局、网络支付、系统集成、软件开发、电子商务解决方案等优质的信息技术服务,与中国科学院计算机网络信息中心、腾讯、百度、阿里巴巴、搜狗、360、电信、联通、中国数据、万网、中资源、阳光互联、点点客、北龙中网、电信通等达成战略合作伙伴关系。