时间:2014-12-22 13:09:59 浏览:3263次
在学习如何利用CSS建立响应式图片前,我们要先了解一下什么是响应式图片。响应式图片是用户代理根据输出设备的分辨率不同加载不同类型的图片,不会造成带宽的浪费。同时,在改变输出设备类型或分辨率时,能及时加载对应类型的图片。

就现在的HTML5已经有很多响应式图片技术了,他们的复杂性需要不同水平的浏览器支持。
复杂的方式实现响应图像的一个例子是使用srcset属性,它需要多个映像,更多的标记和一个新的HTML属性的依赖现代浏览器之外的不是很好。
相比之下用CSS来创建的方法就相对比较简单了。它只依赖CSS width和height属性,这意味着该方法将工作在几乎所有的浏览器和设备。然而这将要求网页设计的布局是一个流体/响应布局。
下面您将看到几个变化的响应式图片技术在本教程中所讨论,但是基本概念还是相同的都是使用CSS给图像percentage-length单元(或任何相对长度单位如,ems)和width,然后给他们height属性的值auto(自动)。
img {
width: 100%;
height: auto;
}
基本的响应式图片,让我们先从一个基本的例子。
我们有一个 div的容器 <img>元素。
HTML
<div class="container">
<img src="image01.jpg" width="960" height="640" />
</div>
容器有一个width财产的96%左右的利润。它有一个max-width:960 px的布局不太宽的大屏幕上的 <img>在容器有一个元素width为100%,这样它的宽度总是等于它的容器不管视窗的大小从而使其响应,它的height被设置为auto这样图像比例尺度。
CSS
div.container {
width: 96%;
max-width: 960px;
margin: 0 auto; /* to center the container */
}
img {
width: 100%;
height: auto;
}
注意:<img>元素将会响应即使它给出了固定宽度和高度HTML标记(即属性,width="960" height="640")。这是伟大的因为它意味着该技术适用于遗产通过HTML内容,有固定的尺寸。
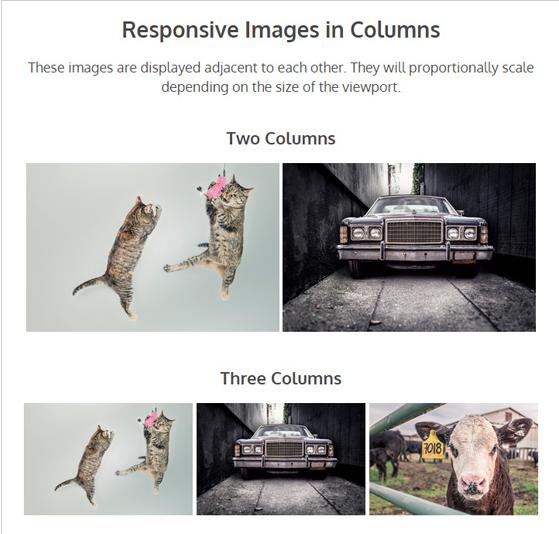
响应图像列
有时我们想让图片在列中并排显示。例如图像画廊通常在一个网格显示缩略图。
实现响应式图片列,我们唯一要做的就是改变降低CSS width和给 <img>一个元素display属性值的inline-block。
让我们讨论一些布局方案:两列布局和形象三列图像布局。
1、两列响应图像布局。
两列反应图像的布局,我们可以设置CSS width为48%或大约一半的容器。之所以不设置为50%是因为给图像利润率。
HTML
<div class="container">
<img src="image01.jpg" width="960" height="640" />
<img src="image02.jpg" width="960" height="640" />
</div>
CSS
img {
width: 48%;
display: inline-block;
}
2、三列的响应图像布局。
对于一个三列的响应图像布局,这个概念是相同的我们只需要设置width大约为三分之一的容器的宽度为32%。
HTML
<div class="container">
<img src="image01.jpg" width="960" height="640" />
<img src="image02.jpg" width="960" height="640" />
<img src="image03.jpg" width="960" height="640" />
</div>
CSS
.three-columns {
width: 32%;
display: inline-block;
}
图像与条件断点,它是个好主意响应条件断点的图像显示在列,当图片太小,列将会崩溃。我们需要媒体查询来实现这一点。在接下来的例子中,响应式图片将显示在智能手机一列、两列在平板电脑上、大屏幕上四列。
HTML
<div class="container">
<img src="image01.jpg" width="960" height="640" />
<img src="image02.jpg" width="960" height="640" />
<img src="image03.jpg" width="960" height="640" />
<img src="image04.jpg" width="960" height="640" />
</div>
CSS
/* For small devices (e.g. smartphones) */
img {
max-width: 100%;
display: inline-block;
}
/* For medium devices (e.g. tablets) */
@media (min-width: 420px) {
img {
max-width: 48%;
}
}
/* For large devices (e.g. desktops) */
@media (min-width: 760px) {
img {
max-width: 24%;
}
}
宽屏图像响应,有响应的图像总是100%的视窗的大小,我们只需要删除容器的max-width(960 px)和给它一个width的100%。
.container {
width: 100%;
}
img {
width: 100%;
}
尽管这响应式图片技术是易于使用和具有良好的浏览器支持,其缺点是它总是为全尺寸的图片。这意味着大型、高分辨率图像仍将提供给用户即使他是在小型移动设备,不能利用的全部尺寸和分辨率的图像。如果你想有条件地提供不同版本的相同的图像就要改善移动网络性能,看看srcset和或属性图像元素。
(转载请注明转自:www.wangzhan.net.cn/news/n1540.htm,谢谢!珍惜别人的劳动成果,就是在尊重自己!)
上一篇:SEO实战:长尾词排名策略抢先知
24小时服务热线:4000-135-120转6
业务 QQ: 444961110
渠道合作: 444961110@qq.com
河北供求互联信息技术有限公司(河北供求网)诞生于2003年4月,是康灵集团旗下子公司,也是河北省首批从事网站建设、电子商务开发,并获得国家工业和信息化部资质认证的企业。公司自成立以来,以传播互联网文化为已任, 以高科技为起点,以网络营销研究与应用为核心,致力于为各企事业单位提供网络域名注册、虚拟主机租用、网站制作与维护、网站推广和宣传、网站改版与翻译、移动互联网营销平台开发与运营、企业邮局、网络支付、系统集成、软件开发、电子商务解决方案等优质的信息技术服务,与中国科学院计算机网络信息中心、腾讯、百度、阿里巴巴、搜狗、360、电信、联通、中国数据、万网、中资源、阳光互联、点点客、北龙中网、电信通等达成战略合作伙伴关系。